iOS-like select component for the web
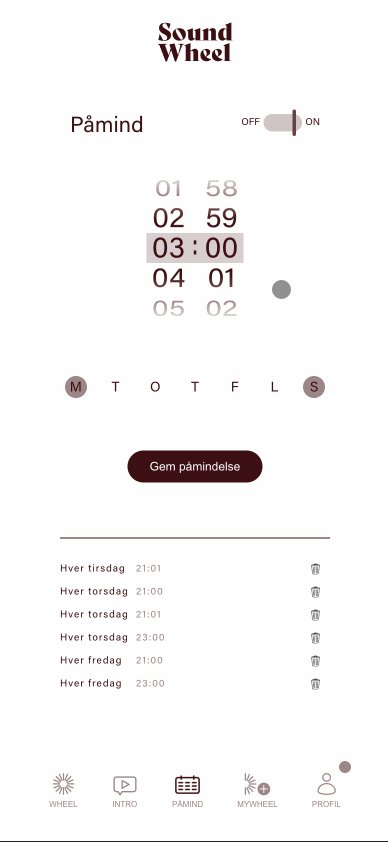
For SoundWheel we have designed a reminder interface inspired by the alarm clock and cooking timer found natively on iOS.
I looked far and wide and found no React components anywhere near what we wanted. So I had to make my own. Stuff like this is a big timesink but typically a fun and rewarding challenge.
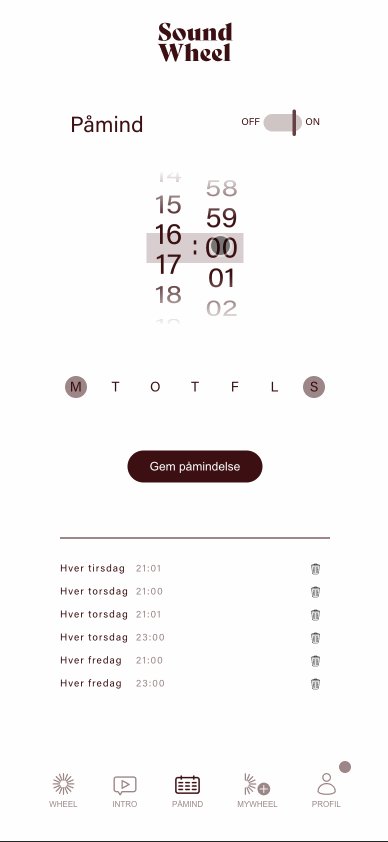
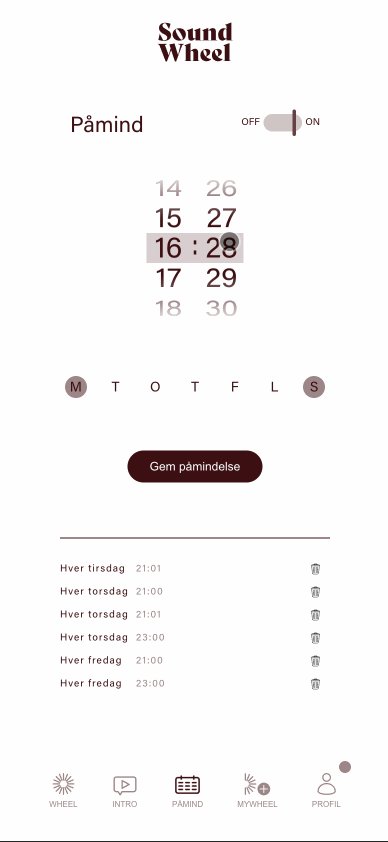
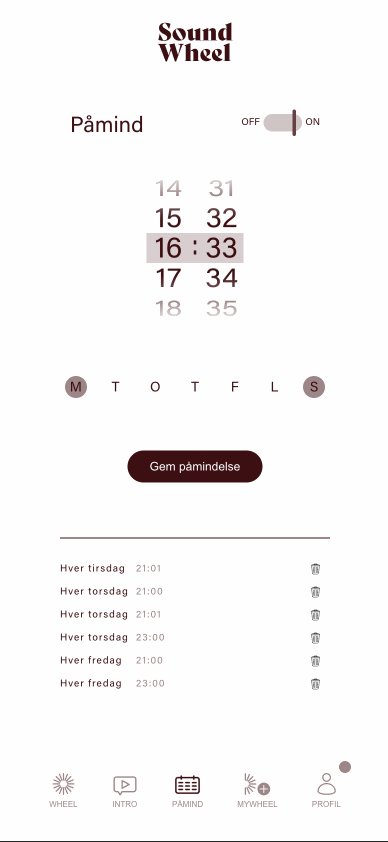
Here's a preview of what I built:

Each item in the selector is in itself a div and they are only displayed if they are within the visible bounds of the parent element. Similar to culling in game engines.
There is also a tiny amount of transform: rotateX() in play but it was hard to get completely right so it has remained subtle.
